What Is Web Accessibility? (HTML accessibility)
Table of Contents
you think about it If a person cannot see well a person cannot hear well, If a person cannot walk well, If a person cannot understand some words well, There may be other disabilities, ensure websites are created and constructed in a way that makes it possible for these people to utilize the internet efficiently is known as web accessibility.
So the simple trick of web accessibility is to make your website accessible to as many people as possible. The meaning of accessibility is that as many people as possible can run it because, for some people who have a disability, a mouse and keyboard do not do for them. If more devices come, then by collaborating with those devices also, you can make your website accessible on their devices.
So who does web accessibility? So basically we do it as web developers We have to make such changes in some code due to which the website becomes accessible. Only those who are front-end developers or web developers have to make some changes inside the HTML, the CSS, and the JS. So we provide web accessibility through these three only.
Now we will see how to do web accessibility. Before learning web accessibility, we will see some topics that are important to do and learn web accessibility.
HTML accessibility
1. Semantic HTML: given content significance by using the appropriate HTML tags. Using p tag for paragraphs, nav tag for navigation, and h1 tag for primary headings are a few examples.
2 . Alternative Text (Alt Text): supplying photos with descriptive alt text so that viewers who are blind or visually handicapped can learn about them through screen readers.
3 . Keyboard Accessibility: Ensuring all website functionality can be accessed and used with a keyboard alone, without requiring a mouse.
4. Color Contrast: Make sure there is sufficient contrast between the background and text colors so that individuals with low vision may easily read the material.
5. Focus Indication: ensure that the element with keyboard focus is easily visible to users, usually by utilizing an easily recognizable focus outline.
6. Headings and Structure: using headings (h1 tag},h2 tag}, etc.) to properly organize information to establish a logical hierarchy and navigation structure.
7. Forms Accessibility: Ensuring that the forms are simple to read and complete, with fields labeled and informative error messages included.
8. Responsive Design: creating websites that display and function properly across a range of gadgets and screen sizes, such as tablets and smartphones.
9. Audio and Video Accessibility: For users who are hard of hearing or deaf, captions and transcripts for audio and video content are provided.
10. Readable Text: Offering alternatives to increase font size without disrupting the layout, while maintaining legible and flexible text.
11. Accessible Links and Buttons: Using informative link wording and making sure buttons have accessible labels to assist screen readers.
12. Skip Links: By including skip links, viewers can skip over repetitious material and get directly to the primary content section.
13. Accessible Rich Internet Applications (ARIA): Improving the accessibility of dynamic content, such as menus, sliders, and tabbed interfaces, by utilizing ARIA properties.
14. Document Structure: ensuring that navigation, alt text, and appropriate headings are all present in PDFs and other document formats.
15. Testing and Evaluation: Evaluate websites regularly for conformity and usability for all users using accessibility tools and criteria, such as the Web Content Accessibility criteria (WCAG).
These subjects include many different aspects to take into account to ensure that web items are accessible to all users, regardless of their skills or limitations.
Let us understand with an example of HTML accessibility
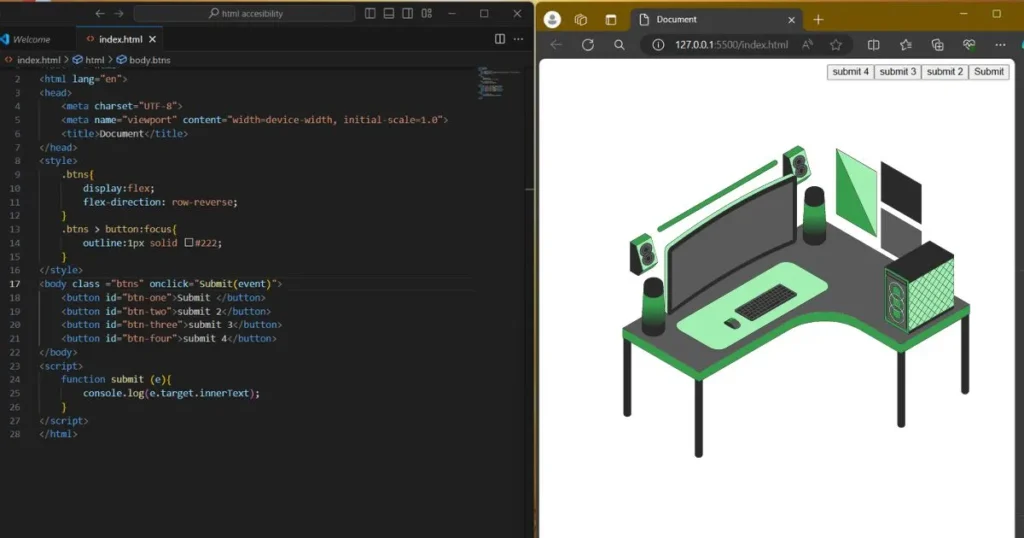
See, I have created this simple 4 button to explain.

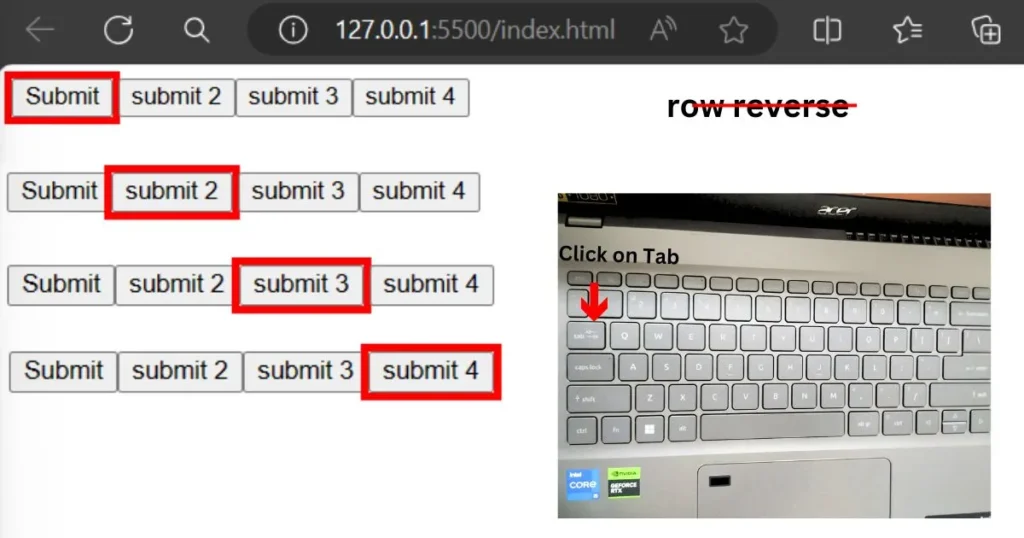
Our button should have gone to submit button 4 but it went to the submit button. After that when I pressed the tab button it went to submit 2. Then I pressed the tab and the button went to submit 3. Then I pressed the tab and the button went to submit 4. So this website is not web-accessible. So we have to make it web accessible

So now our first step is to correct its DOM Structure ( HTML accessibility)
Now let’s look at our code The problem is that we have used the row reverse property in this code, like buttons, which are interactive elements, always tab and move according to the DOM structure. As I tabbed, it went to submit because in the DOM structure, submit was the first one, after that when I clicked again, it went to submit 2. So always remember that if you want to make the website accessible then your DOM structure should be the same as showing the elements inside the website.
So to make this website accessible, we have to do one simple thing: remove it in the flex-direction, and now whenever I index, it comes to submit, then 2, then 3, then 4.

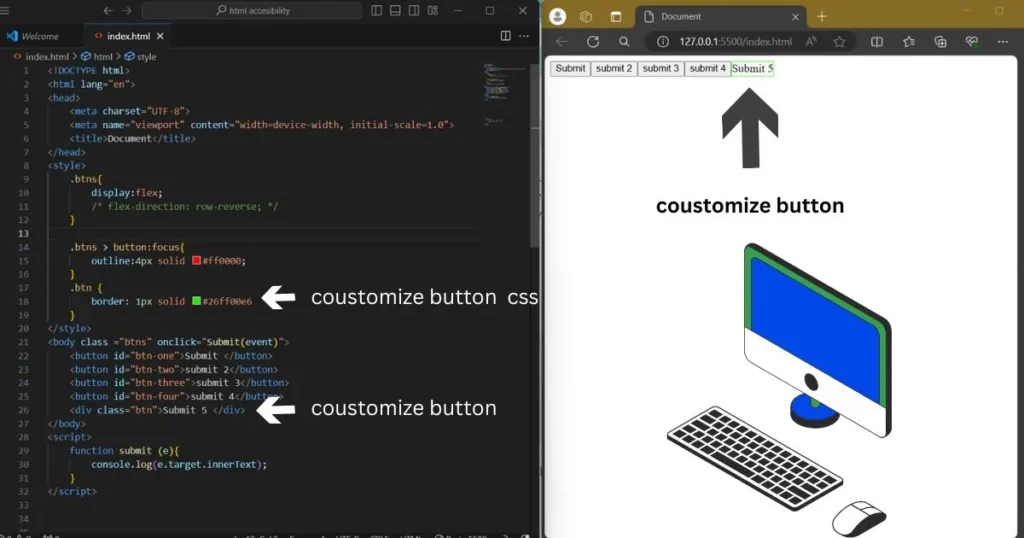
Many times what we do is like when we click on a button, an outline comes outside the button, but we don’t like it, so we none the outline, then its drawback is that when the user tabs, he will not even know Where is the click, then we do not have to None the outline. If the outline is coming then it is coming for some purpose only, its purpose is to make your website accessible.
Always Use Semantic Tags to manage HTML accessibility

So we are using this button, so by default whenever I click on the tab, it is an interactive element, so as soon as I click on the tab, the focus goes on it.
But now I create a customized button for example. Now I tab again. Tabbing brought me to submit. I came to submit 2, submit 3, and submit 4 but did not come to submit 5.

Now no matter how many clicks I make on it, it will not go away. Move it to Unless with JavaScript. If I index this then
I give it tab index zero. So we use tab index when we want to make a non-interactive element an interactive element.
But keep in mind that you should do this only if it is not already semantic. Like if we have a button then we have to do it with the button only and not with the div with tab index.
We have 3 tab indexes, one is minus 1 and one is zero.


