With the HTML5 canvas tutorial, an advanced feature, you can use JavaScript to create animations and images on a web page. It’s an adaptable tool that can be used to make games, interactive content, visualizations of data, and much more. In this video, we’ll go into HTML5 Canvas’s world and discover its possibilities, giving you the tools to let your imagination run wild.
What is Canvas HTML5?
A component of HTML that serves as an artwork surface is called HTML5 Canvas. It lets you dynamically render text, shapes, photos, and graphics in your browser window. The Canvas element lacks pre-installed shapes and content, unlike other HTML components. JavaScript is used instead to draw and work with components on the canvas.
Table of Contents
Introduction to HTML5 canvas tutorial
You must first add a Canvas element to your HTML document to use HTML5 Canvas. Here’s an easy illustration:
The Canvas element must then be accessed in JavaScript to retrieve its rendering context. The rendering context provides drawing techniques and canvas attributes. Here’s how to accomplish it:

Sketching Forms
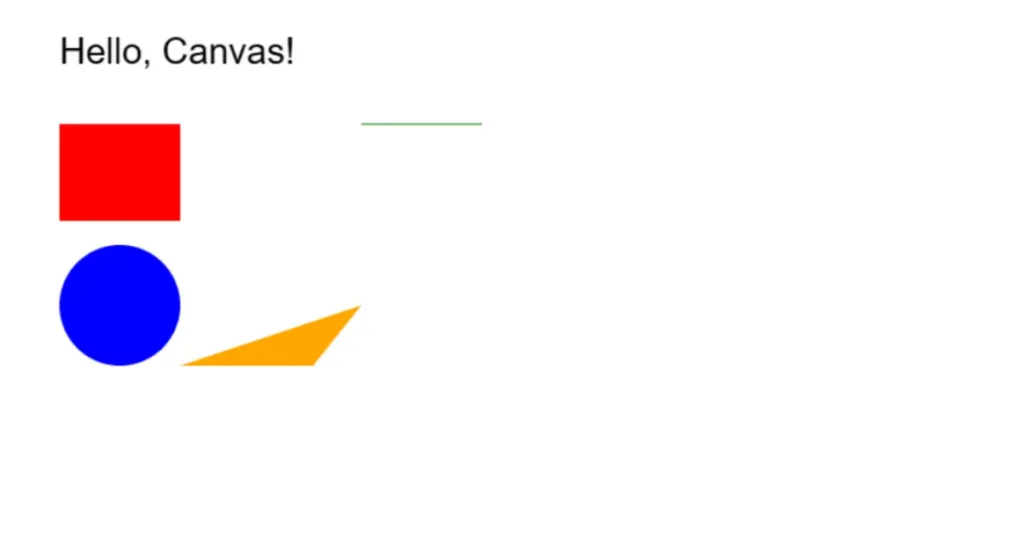
There are multiple ways to draw common forms in HTML5 Canvas, including rectangles, circles, lines, and pathways. Let’s examine a couple of instances:

Sketching a Triangle, Making a Circle, Making a Line, Sketching a Path,
Text Addition
Additionally, you may use the fillText() and stroke text() methods to add writing to your canvas:

In summary HTML5 canvas tutorial
A strong tool for making interactive and dynamic visuals on the web is HTML5 Canvas. We have barely touched the outer limits of what Canvas can accomplish in this course. Try varying the patterns, shades, and animations to see all of its possibilities. Your creativity is the only restriction while using HTML5 Canvas.
FAQS HTML5 canvas tutorial
Which web browsers allow HTML5 Canvas to work?
The majority of contemporary web browsers, such as Edge, Chrome, Firefox, and Safari, support HTML5 Canvas.
Are pictures allowed on the Canvas?
Yes, you can use the drawImage() method to get and draw pictures onto Canvas.
Is it possible to create animations with HTML5 Canvas?
Of course! By dynamically changing Canvas content over time, you may utilize it to create complex animations.
Can I get an image of the artwork on Canvas?
Indeed, you may export the content from Canvas as a data URL and convert it to an image file using the toDataURL() method.
Can I use HTML5 Canvas on a smartphone?
Yes, Canvas functions well on mobile devices; however, while creating applications based on Canvas for mobile, you may need to consider the size of the screen and touch interactions.
Is HTML5 Canvas limited in any way?
HTML5 Canvas is an effective technology, however, it is not without restrictions. For instance, screen readers cannot view canvas graphics, so you must provide people with disabilities with alternate language or descriptions. In addition, complicated text formatting and layout are not well suited for Canvas.
Can I make things on Canvas move?
Yes, you may use methods like requestAnimationFrame() and setTimeout() to create animations by periodically drawing and updating items on Canvas within a predetermined time interval.
How do I manage Canvas’s user interactions?
Using event listeners like addEventListener(‘click’,…), addEventListener(‘mousemove’,…), and addEventListener(‘keydown’,…), you may record keyboard input, mouse clicks, and movements on the Canvas.
Which major frameworks and libraries are available for use with HTML5 Canvas?
Paper.js, Fabric.js, and Konva.js are a few of the libraries and frameworks that make developing with Canvas easier. These libraries offer extra functionality and abstractions to improve the efficiency and ease of use of working with Canvas.
Is it possible to create games with HTML5 Canvas?
Yes, HTML5 Canvas has been used in the development of numerous popular games. It is a well-liked option for game creation because of its speedy and effective graphic rendering, particularly for 2D games.
Extra Advice: HTML5 canvas tutorial
Performance Optimization: Especially on low-powered devices, performance optimization is crucial when working with complex visuals or animations to ensure seamless rendering. Performance can be increased by employing strategies like hardware acceleration, caching, and reducing redraws.
Cross-Browser Compatibility: Although HTML5 Canvas is supported by the majority of contemporary browsers, there might be a few minor variations in rendering speed and behavior. To guarantee consistent behavior, you need to evaluate your Canvas-based applications in a variety of browsers.
Documentation and Resources: Learn about HTML5 Canvas and its features by utilizing video tutorials, online documentation, and forums. Resources, case studies, and community assistance for Canvas development abound online.
Ultimately, HTML 5 Canvas is a flexible and strong tool for producing dynamic and engaging web content. You can let loose your creativity and create amazing pictures for your users by learning the principles of Canvas sketching and experimenting with more complex approaches. There are countless creative and expressive options available with HTML5 Canvas, whether you’re working on video games, visualizations of data, or artistic endeavors.

